MicroStrategy poza budowaniem wizualizacji, posiada cały wachlarz różnych funkcjonalności, które mogą odpowiadać na rozbudowane potrzeby użytkowników. Jest to możliwe dzięki wykorzystaniu wewnątrz samego MicroStrategy innych powszechnie znanych usług. W tym artykule wyjaśnione zostało jak za pomocą kodów HTML i hyperlinków można wysyłać maile z poziomu dashboardów, w których znajdują się dynamiczne teksty albo linki do spotkań on-line. Funkcjonalność ta może być używana przy tworzeniu aplikacji CRM lub wykorzystywana w procesach notyfikowania użytkowników.







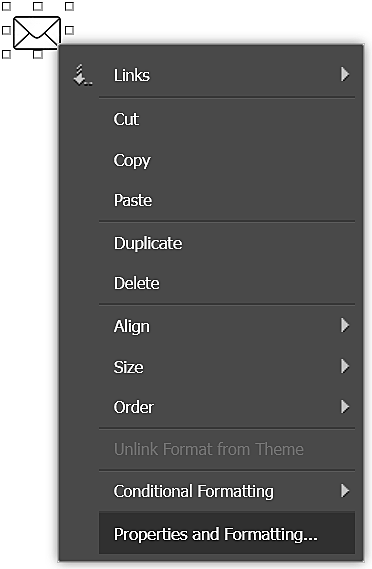
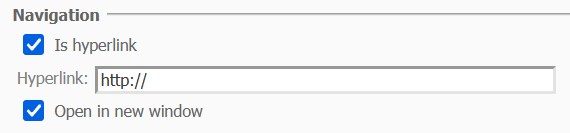
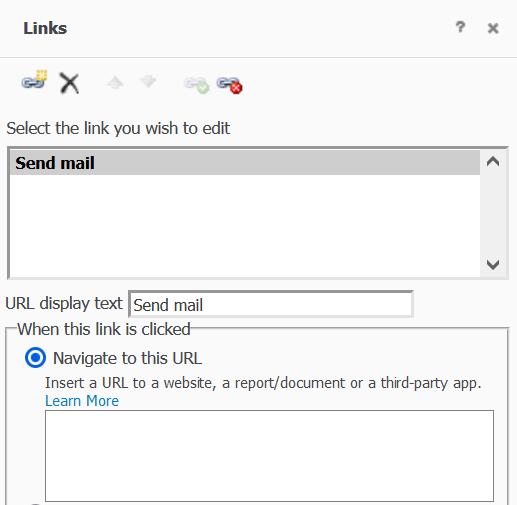
Pierwsze dwa kroki czyli wybór elementu i opcje przeprowadź analogicznie jak w przypadku tworzenia linków mailowych.
Hyperlink dodający do kalendarza można przedstawić w dwóch formach: jako link bezpośrednio odnoszący do danej usługi (np. Outlook lub Google Calendar) albo link przenoszący do API kalendarzowego, które z kolei wygeneruje nam uniwersalny plik ICS.
Przykładowy link wygląda następująco (%3A odpowiada znakowi ":" )
Do kalendarza Outlook:
https://outlook.live.com/calendar/0/deeplink/compose?allday=false&body=Text
&startdt=2023-08-01T10%3A00%3A00&location=Office
&path=%2Fcalendar%2Faction%2Fcompose&rru=addevent
&enddt=2023-08-01T11%3A00%3A00&subject=Tytul
Do kalendarza Google:
https://calendar.google.com/calendar/r/eventedit?text=Text
&dates=20230801T100000/20230801T110000&details=Text
W powyższych linkach możemy oczywiście zastąpić wszystkie dane atrybutami lub metrykami tak aby uzyskać dynamicznie zmieniające się linki. Należy jednak uważać na format daty i godziny które różnią się w zależności od wybranego przez nas kalendarza.
Jeżeli chcemy dodawać wydarzenia do wszystkich dostępnych kalendarzy, możemy wygenerować plik ICS, który użytkownik będzie mógł pobrać i zaimportować do swojego kalendarza. W tym wypadku możemy się połączyć z jednym z wielu dostępnych w sieci API kalendarzowych (API – podstawy łączenia się + proste zapytania). Niektóre API udostępniają łączenie za pomocą linku (np. https://calndr.link/api-docs), w takim wypadku do naszego dokumentu możemy dodać hyperlink do API, który wygeneruje nam plik ICS. Podobnie jak wcześniej wszystkie dane możemy zastąpić atrybutami lub metrykami.
https://calndr.link/d/event/?service=SERVICE&start=START&end=END
&title=TITLE&timezone=TIMEZONE