MicroStrategy – HTML Tagi z wykorzystaniem atrybutów
W tym artykule został poruszony temat zastosowania HTML Tagów z wykorzystaniem atrybutów w MicroStrategy. Przy użyciu tego typu rozwiązań, projektanci mogą urozmaicać swoje projekty w dodatkowe, ciekawe oraz niecodziennie spotykane funkcjonalności.
1.Tooltipy dla atrybutów.
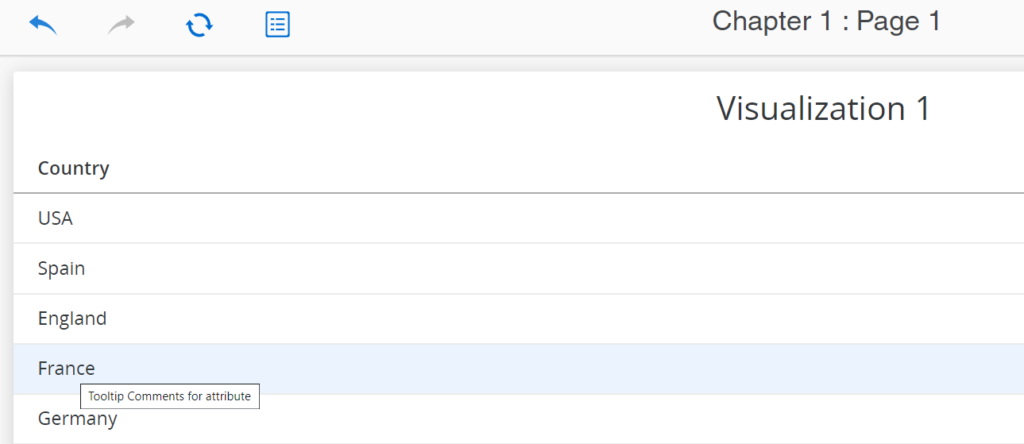
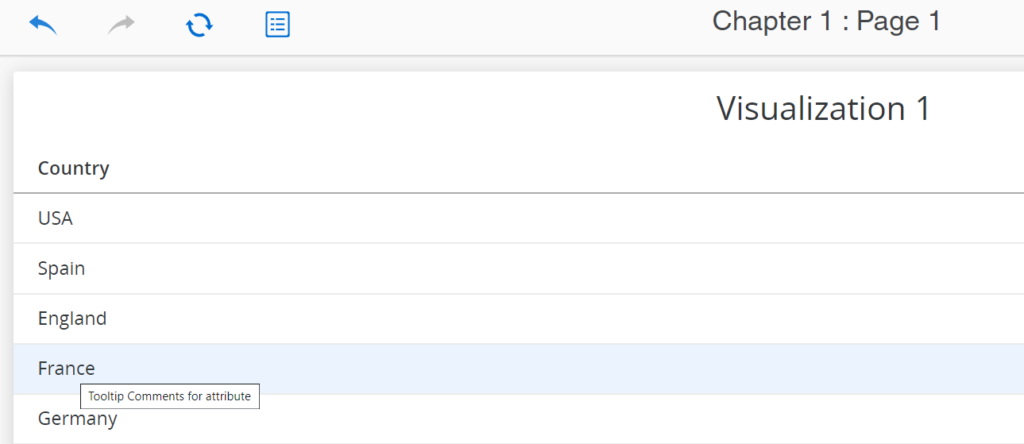
Dzięki wykorzystaniu HTML Tagów możemy dodać do atrybutów opis (Tooltip), który zostanie wyświetlony po najechaniu kursorem na dowolny element atrybutu znajdujący się na wizualizacji. Ta funkcjonalność może przydać się w sytuacjach, w których dany atrybut nie jest intuicyjnie oczywisty i wymaga większego wyjaśnienia.
A) Tooltip statyczny – taki sam dla wszystkich Attribute Elementów.

Sposób wykonania:
- • Uruchom MicroStrategy Developer.
- • Wybierz atrybut, na którym chciałbyś dodać Tooltip.
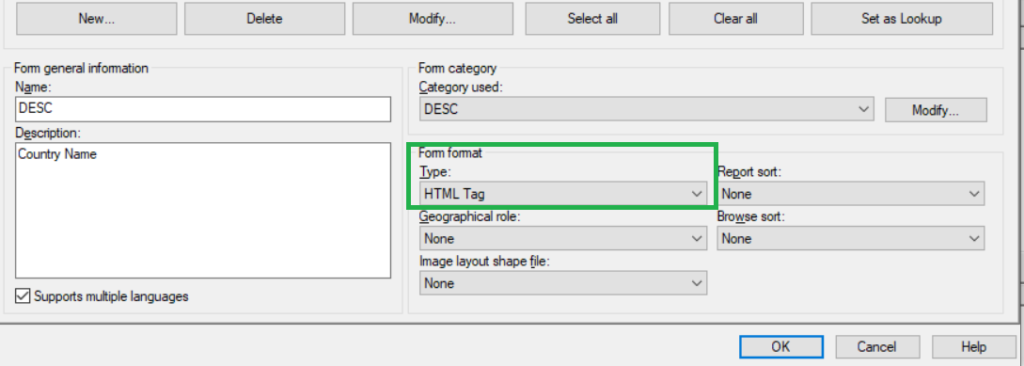
- • Zastanów się, dla którego Attribute Form wybranego atrybutu chcesz wyświetlać Tooltip. (W przykładzie powyżej wybrano DESC atrybutu Country, który w tym przypadku odpowiada za nazwę danego kraju).
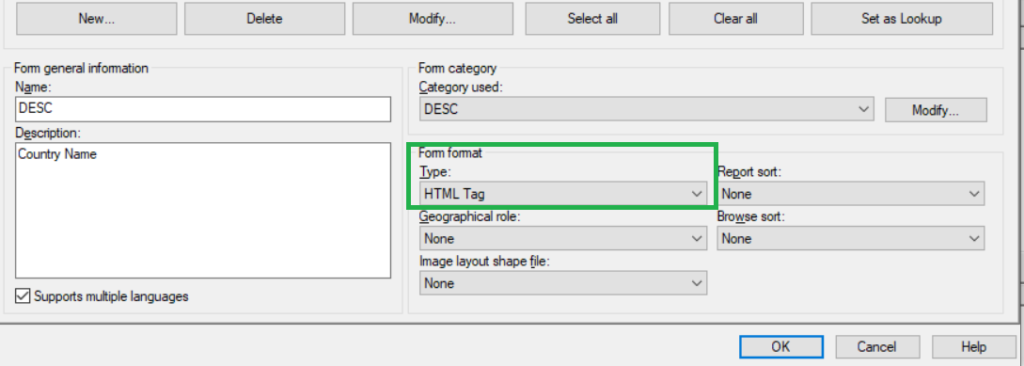
- • Przejdź do modyfikacji wybranego Attribute Form.
- ApplySimple(„'<span title=””Wstaw tu komentarz””>’+#0+'</span>'”; [COUNTRY_NAME])
- • Zmodyfikuj formę ekspresji według własnych potrzeb. Zmień komentarz, wybierz konkretną kolumnę z tabeli, którą chcesz wyświetlać jako Attribute Form dla atrybutu, który modyfikujesz (to tu będzie wyświetlany Tooltip – w przykładzie jest to [COUNTRY_NAME]).
- • Ustaw Form format type na HTML Tag.

- • Zapisz atrybut.
- • Zaktualizuj Schema.
- • Atrybut z Tooltipem jest gotowy do użycia.
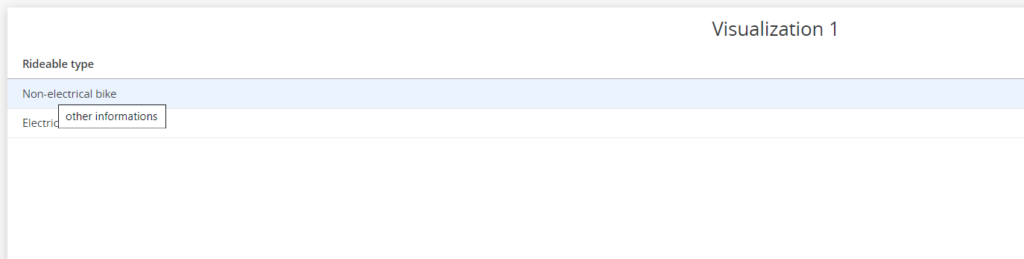
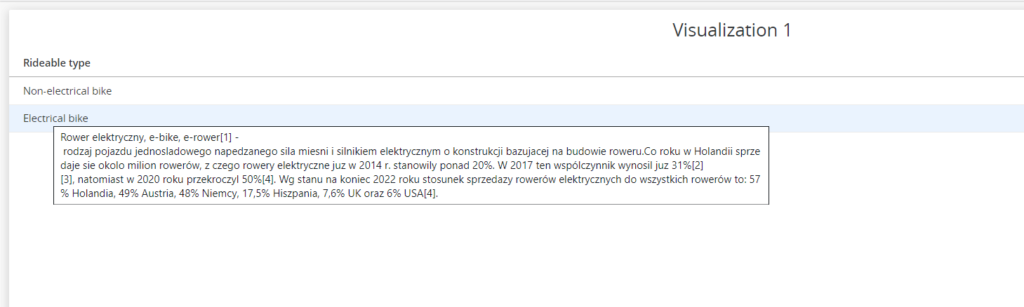
B) Tooltip dynamiczny, opis rózni się dla Attribute Elementów.


Sposób wykonania:
- • Pierwsze cztery kroki wykonaj tak samo jak w przypadku tooltipa statycznego
- • Form expression template dla utworzenia Tooltipa dynamicznego wygląda następująco:
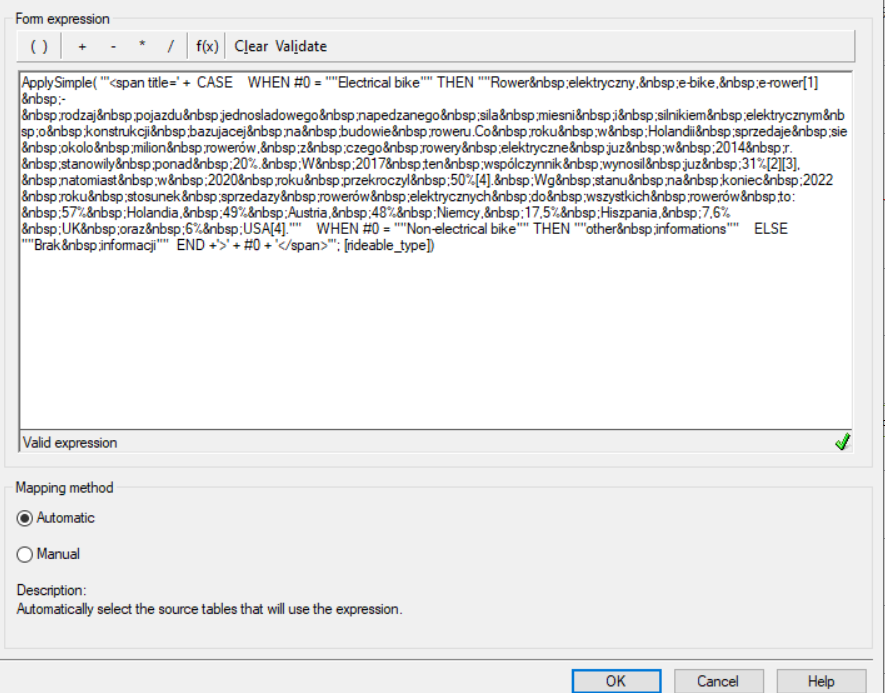
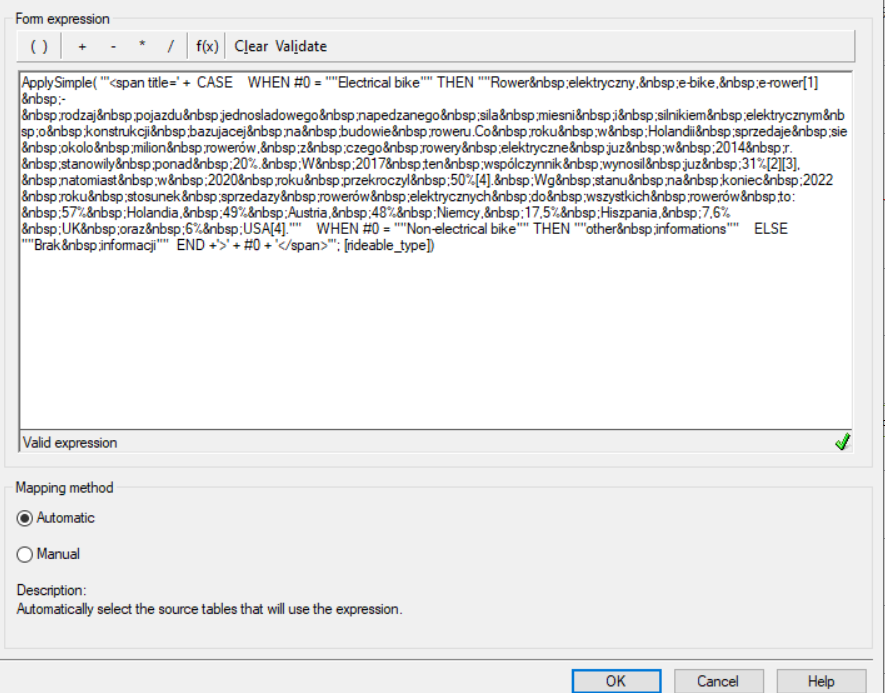
- ApplySimple(„'<span title=’ + CASE WHEN #0 = „”nazwa attribute elementu 1″” THEN „”Tooltip oddzielony spacjami dla elementu pierwszego”” WHEN #0 = „”nazwa attribute elementu 2″” THEN „”Tooltip dla elementu drugiego”” ELSE „”Tooltip dla pozostalych attribute elementow”” END +’>’; + #0 + '</span>'”; [nazwa_kolumny])

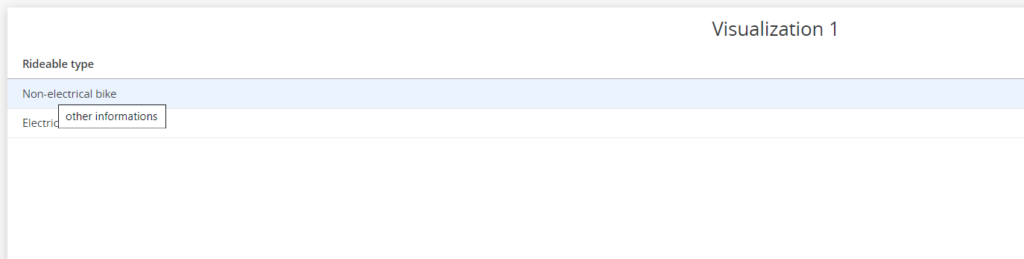
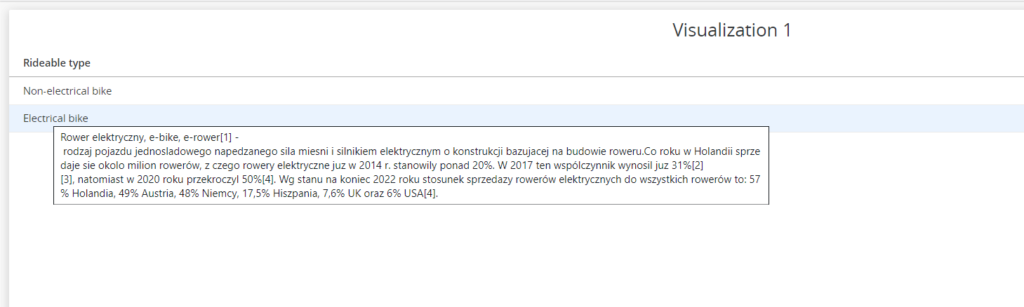
- • Powyższy Form expression został wykorzystany w przedstawionym wcześniej przykładzie Tooltipa dynamicznego, uwzględniającego dwa Attribute elementy „Electrical bike” oraz „Non-electrical bike”.
- • Zmodyfikuj formę ekspresji według własnych potrzeb. Zmień komentarz, wybierz konkretną kolumnę z tabeli, którą chcesz wyświetlać jako Attribute Form dla atrybutu, który modyfikujesz (to tu będzie wyświetlany Tooltip). Dostosuj ilość Attribute elementów; dodaj tooltipy do większej ilości attribute elementów w podobny sposób, w jaki zostały dodane pierwsze dwa. Zwróć uwagę, że spacje odpowiadające za opis tooltipa są zapisane jako „ ”.
- • Ustaw Form format type na HTML Tag.
- • Zapisz atrybut.
- • Zaktualizuj Schema.
- • Atrybut z Tooltipem jest gotowy do użycia.
2.Atrybut jako dynamiczny odnośnik do strony internetowej.
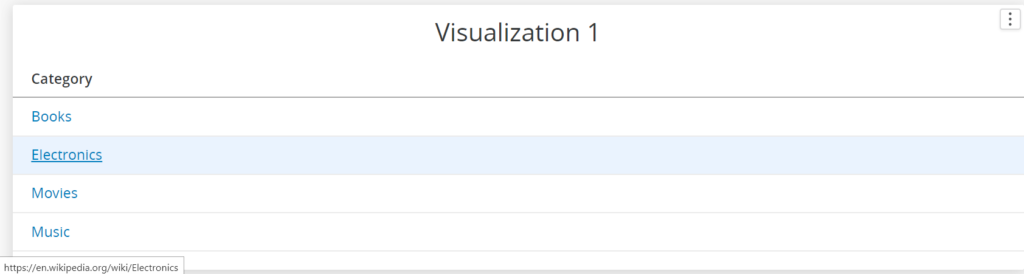
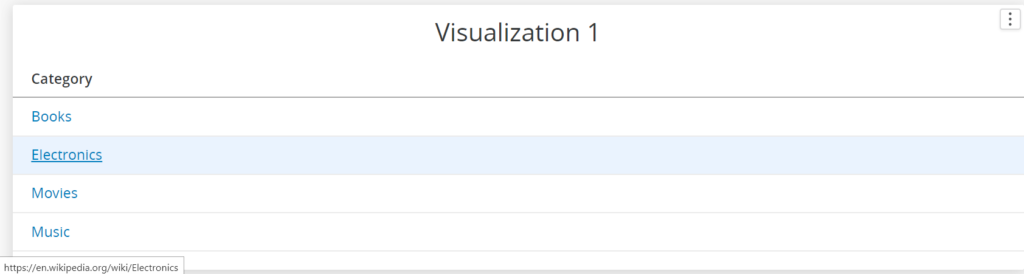
Przy użyciu HTML Tagów możemy sprawić, by elementy atrybutów wyświetlone na wizualizacji zachowywały się jak odnośniki do poszczególnych stron internetowych. Ta funkcjonalność może okazać się wyjątkowo przydatna w sytuacji, w której chcielibyśmy odsyłać użytkowników do konkretnej strony internetowej, na której znajdowałyby się dodatkowe informacje dotyczące danego atrybutu (np. firmy).

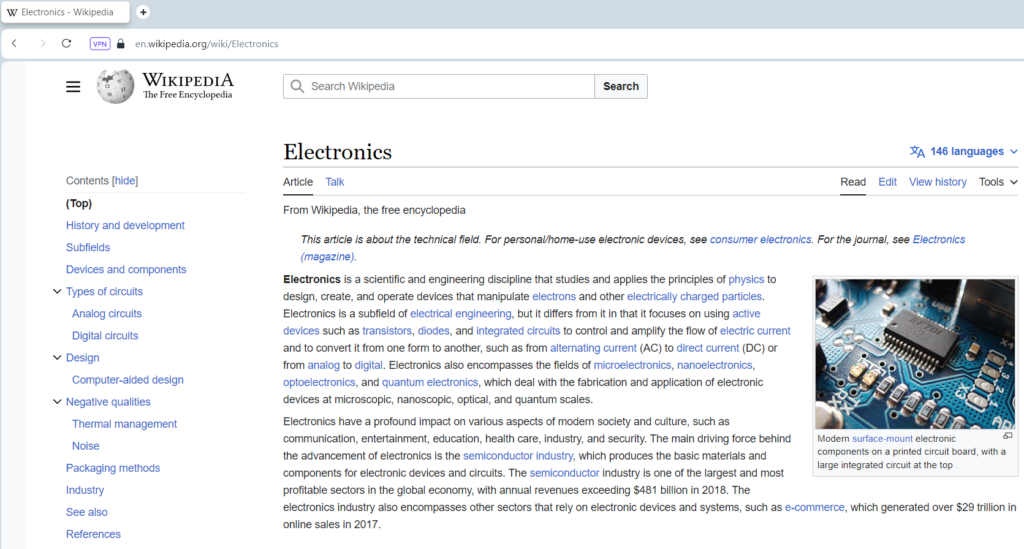
W powyższym przypadku po kliknięciu w wybraną kategorię użytkownik zostaje przeniesiony na stronę Wikipedii odpowiadającej wybranej kategorii.

Sposób wykonania:
- • Uruchom MicroStrategy Developer.
- • Wybierz atrybut, z którego elementów chciałbyś zrobić odnośnik do strony internetowej.
- • Zastanów się, dla którego Attribute Form wybranego atrybutu chcesz zrobić odnośnik. (W przykładzie powyżej wybrano DESC atrybutu Category, który w tym przypadku odpowiada za nazwę danej kategorii).
- • Przejdź do modyfikacji wybranego Attribute Form.
- • Form expression dla utworzenia dynamicznego odnośnika do przykładowej strony internetowej wygląda następująco: ApplySimple(„'<A HREF=https://en.wikipedia.org/wiki/’ + #0 + ’>’ + #0 + '</A>'”; [CATEGORY_DESC])
- • Zmodyfikuj formę ekspresji według własnych potrzeb. Zmień adres URL strony internetowej, wybierz konkretną kolumnę z tabeli, którą chcesz przypisać do wybranego Attribute Form. Pamiętaj, że powyższe rozwiązanie jest rozwiązaniem dynamicznym, więc w przykładzie powyżej po wybraniu np. kategorii Books, użytkownik zostanie przeniesiony na stronę https://en.wikipedia.org/wiki/Books aniżeli na stronę https://en.wikipedia.org/wiki/.
- • Ustaw Form format type na HTML Tag.
- • Zapisz atrybut.
- • Zaktualizuj Schema.
- • Atrybut z funkcjonalnością dynamicznego odnośnika jest gotowy do użycia.
3.Promptowany Target report przez atrybut na oddzielnym obiekcie MicroStrategy.
Interesującym przypadkiem użycia HTML Tagu z przekazaniem atrybutu jest scenariusz, w którym atrybut na jednym obiekcie MicroStrategy łączy się dynamicznie z innym obiektem, przekazując wybrany element atrybutu jako odpowiedź na prompt wymagany w konkretnym raporcie.

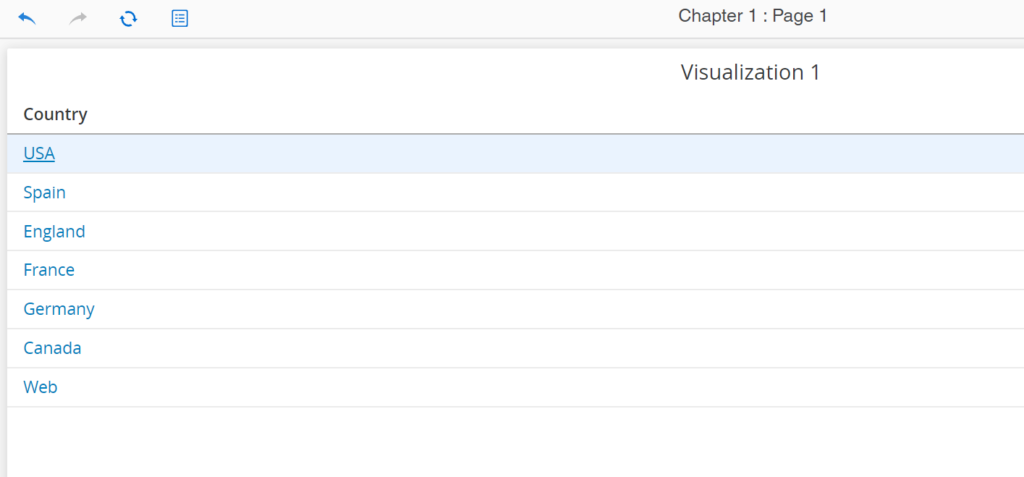
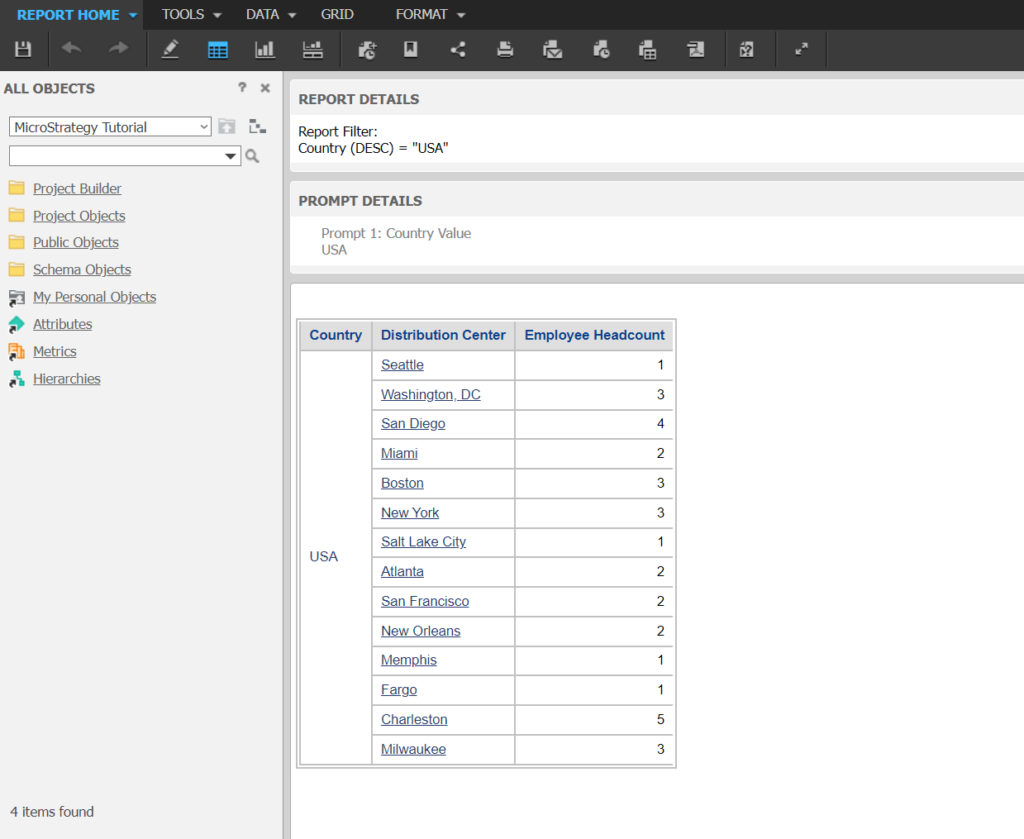
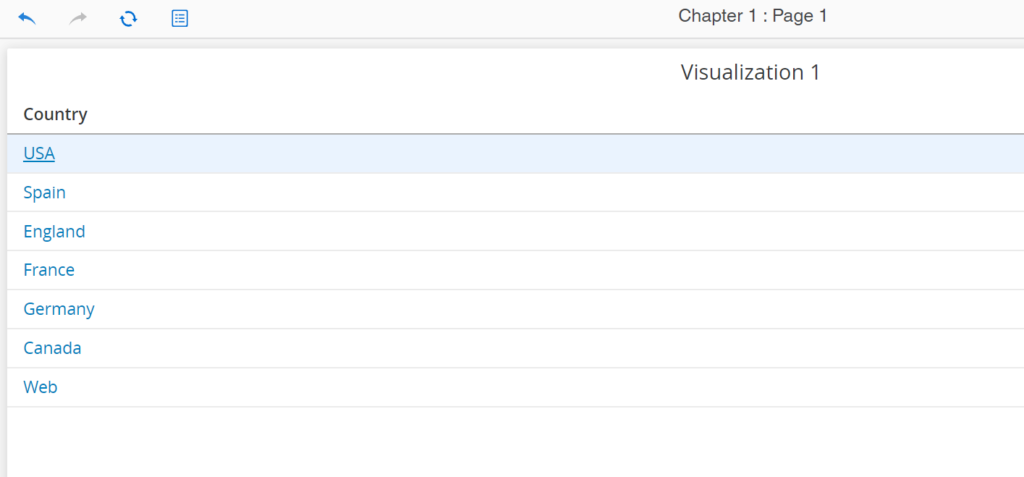
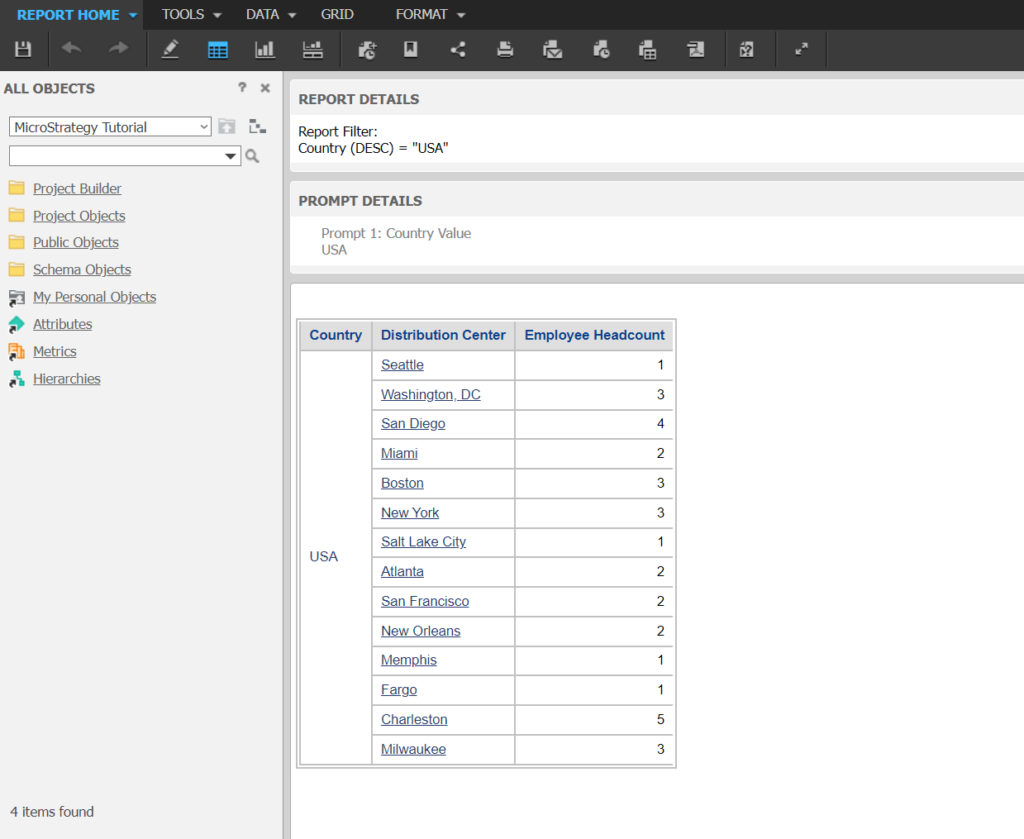
Na przedstawionej wizualizacji kliknięto w USA, które zostało przekazane jako odpowiedź na prompt zamieszczony w Target report (który jest oddzielnym obiektem MicroStrategy, na którym powyższa wizualizacja nie została utworzona).

Po kliknięciu w „USA” użytkownik zostaje przeniesiony do nowej zakładki w przeglądarce, która otwiera Target report zawierający dodatkowe informacje wyłącznie dla wybranego kraju.
Sposób wykonania:
- • Uruchom MicroStrategy Developer.
- • Wybierz atrybut, z którego elementów chcesz wybierać odpowiedź na prompt w Target reporcie.
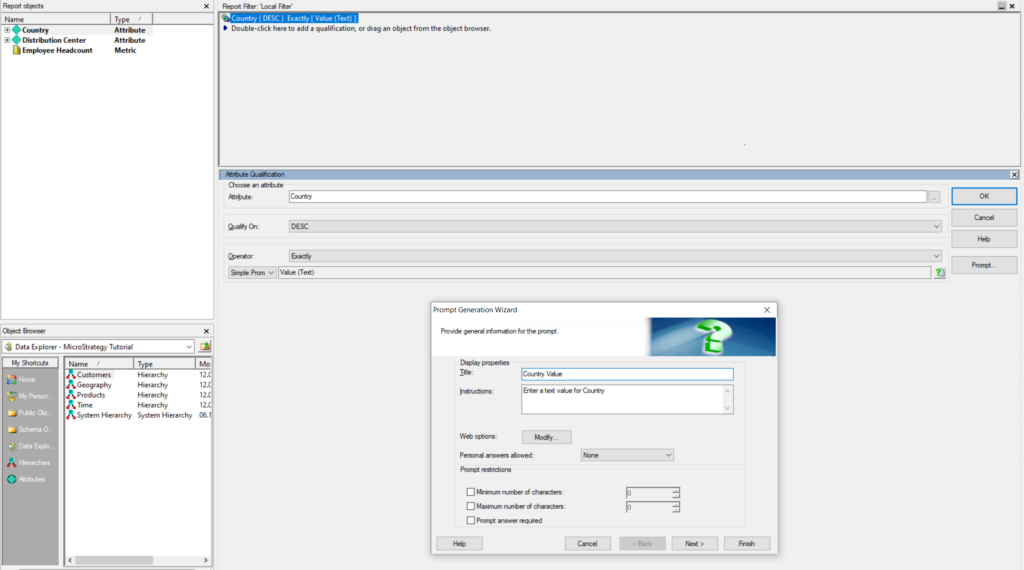
- • Zastanów się, który Attribute Form chcesz wykorzystać w prompcie. (W przykładzie powyżej wybrano DESC atrybutu Country, który w tym przypadku odpowiada za nazwę danego kraju).
- • Utwórz Target report zawierający atrybut który zostanie wykorzystany w prompcie oraz dodatkowe szczegóły (w powyższym przykładzie Country jest atrybutem wykorzystanym w prompcie, natomiast dodatkowe szczegóły to Distribution Center oraz Employee Headcount).
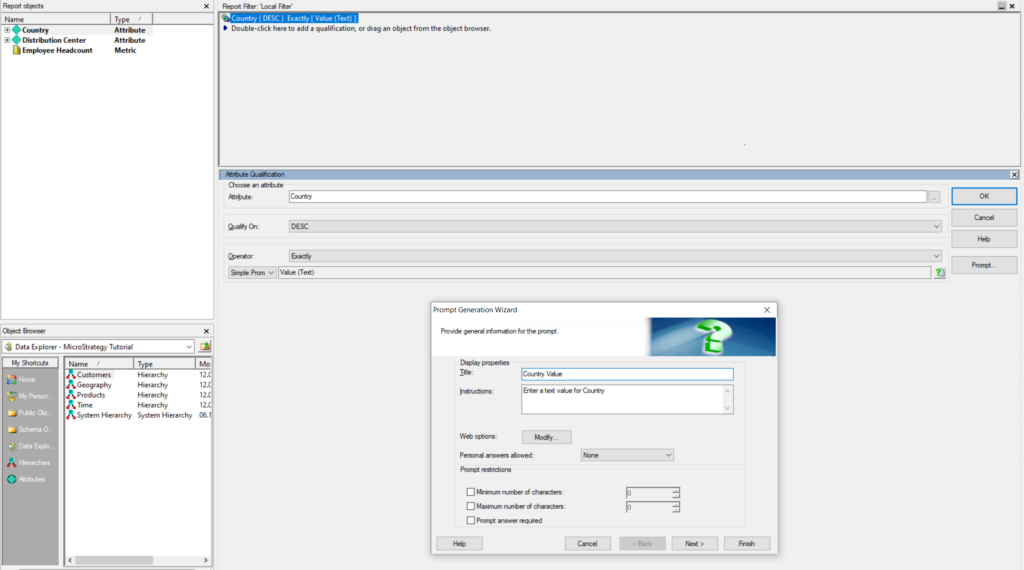
- • W sekcji Report Filter Target reportu utwórz Value Prompt z użyciem kwalifikacji atrybutu (w przykładzie Country DESC).

- • Zapisz Target report.
- • Przejdź do edycji wybranego atrybutu (w przykładzie Country).
- • Przejdź do modyfikacji wybranego Attribute Form (w przykładzie Country DESC odpowiadające kolumnie [COUNTRY_NAME]).
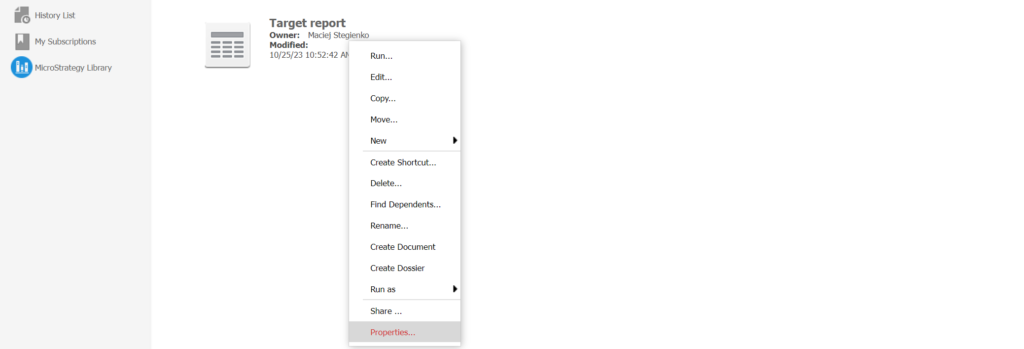
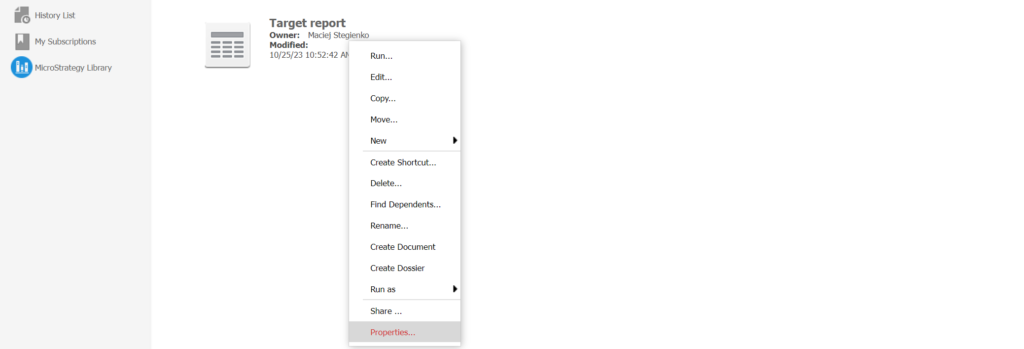
- • W tym przypadku, by zbudować poprawną formę ekspresji dla utworzonego Target reportu należy zalogować się do MicroStrategy Web, zlokalizować miejsce w którym został zapisany Target report, a następnie kliknąć na niego prawym przyciskiem myszy i przejść do Properties.

- • Skopiuj Link.
- • Skopiowany Link doprowadź do postaci zaczynającej się od Main.aspx (usuń pozostałe fragmenty linku znajdujące się przed Main.aspx).
- • Zmodyfikowany link wklej do następującej formy ekspresji: ApplySimple(” '<a target=_blank href=zastap_zmodyfikowanym_linkiem
- • Na końcu utworzonej formy ekspresji dodaj: &valuePromptAnswers=’+#0+’>’+#0+'</a>'”;[COUNTRY_NAME])
- • Zamień [COUNTRY_NAME] w powyższej formie ekspresji na wybraną przez Ciebie kolumnę dla modyfikowanego Attribute Form.
- • Ustaw Form format type na HTML Tag.
- • Zapisz atrybut.
- • Zaktualizuj Schema.
- • Utwórz nowy raport, który będzie zawierał atrybut który zmodyfikowano (upewnij się, że wcześniej modyfikowany Attribute form jest wyświetlany na wizualizacji).
- • Po kliknięciu na dowolny Attribute element wyświetlony na wizualizacji, użytkownik zostanie przeniesiony do Target reportu, który jest dynamicznie spromptowany przez wybrany element.